Vancouver, Washington
Michele Carson,
Frontend Developer
With a B.A. in Digital Technology and Culture from Washington State University's Vancouver Campus in the Creative Media and Digital Culture program, I specialize in Frontend Development, and I have a background in User Experience (UX) and User Interface (UI) design. In collaboration with the CMDC, I was the Lead UX/UI Designer for our project, Uncle Buddy's Phantom Funhouse.
About Me
Throughout my time in the CMDC and beyond, I have gained competency in a wide range of skills encompassing design and development.
This includes
Collaboration and productivity tools with Google Drive, Google Calendar, Gmail, Google Docs, Google Sheets, Google Slides, Google Forms, Zoom, and Notion




Programming languages, UI libraries and frameworks, and module bundlers such as HTML5, CSS3, JavaScript, jQuery, C#, Bootstrap, React.js, Node.js, and Webpack
Content creation using the Adobe Creative Suite, including tools such as Photoshop, Illustrator, After Effects, Premiere Pro, and more
Version Control Software and Cloud-Based Hosting with Git and GitHub
Game Development with Unity and HTML Canvas
User Experience and Interface Design with Adobe XD and Figma
Content Management Systems with WordPress and Umbraco
Email Marketing with Salesforce Marketing Cloud, Mailchimp, Campaign Monitor, and MailerLite
Analytics tools including Google Tag Manager, Piwik (Matomo), and Litmus.
Identity and security management with Okta and LastPass
Project and Resource Management with Workamajig
Donor and Customer Management with Bloomerang
I have also earned
A Minor in Psychology and a Certificate in Game Studies and Design
Projects
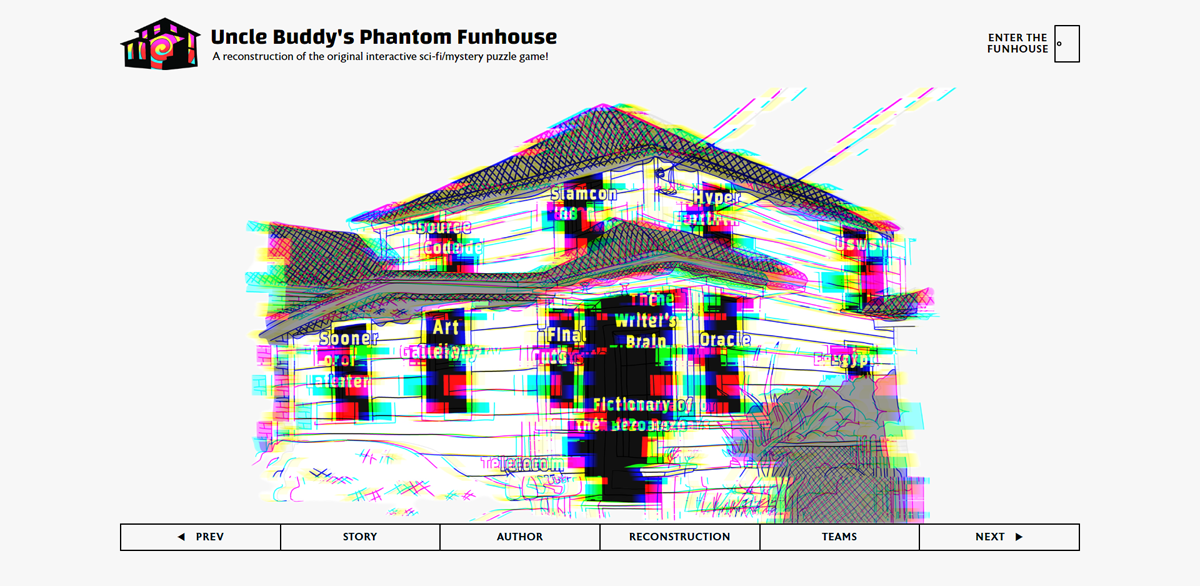
Uncle Buddy's Phantom Funhouse
Reconstructed the 1993 hypermedia narrative game by John McDaid for contemporary computing devices and built the archival site the game is housed in
Technology used in this project
Implemented HTML5, CSS3, JavaScript, Adobe XD, Git, and GitHub to design and develop the archival site and game.
View full documentation on Behance
Click image to visit project
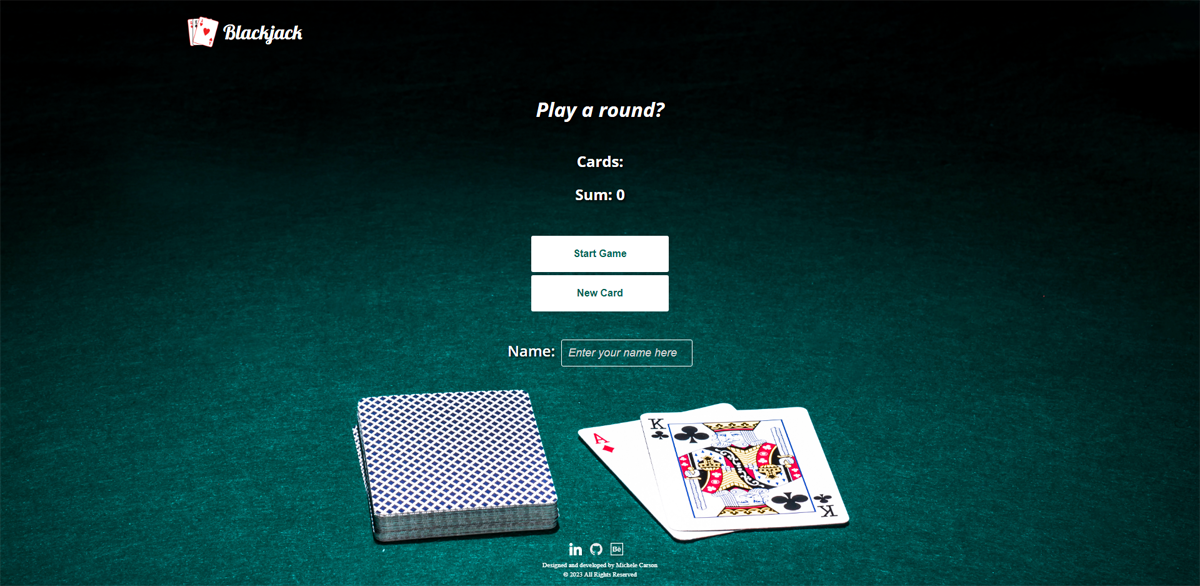
React Projects
Projects built with React.js
Technology used in this project
Employed HTML5, CSS3, JavaScript, React.js, Node.js, Git, and GitHub to build and deploy web pages.
View full documentation on Behance
Click image to visit project
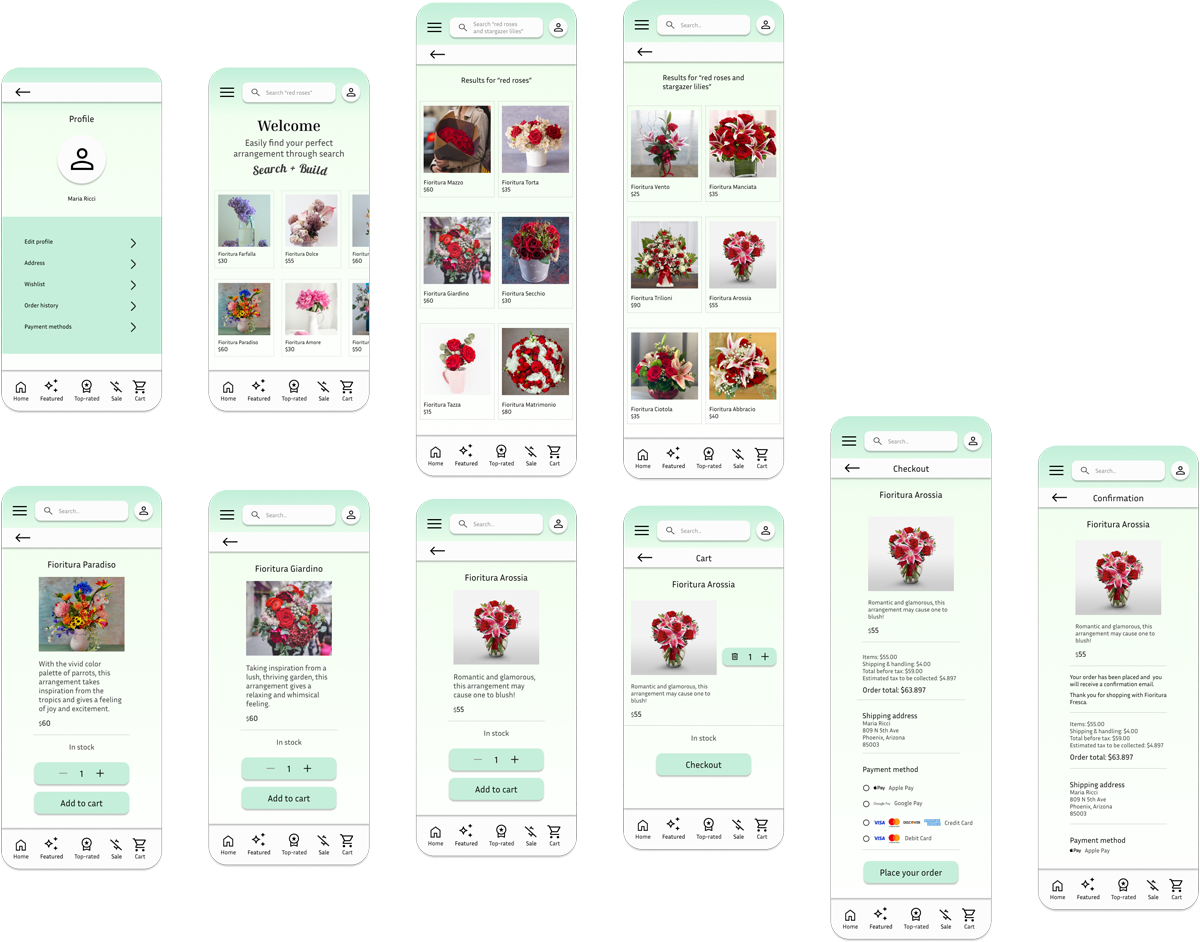
Fioritura Fresca
Concept of a floral arrangement app for a trendy florist for the Google UX Design Certificate
Technology used in this project
Utilized Figma, Adobe Photoshop, Google Docs, Google Forms, Google Sheets, and Google Slides to empathize, define, ideate, prototype, test, iterate, and design the Fioritura Fresca app.




View full documentation on Behance
Click image to visit project